Ora che abbiamo definito gli oggetti con il loro comportamento nel form degli eventi e delle azioni, è il momento di creare i livelli, room, in cui il gioco si svolge.
- Ogni gioco ha bisogno di almeno un livello.
- Nei livelli si inseriscono le istanze degli oggetti.
- Quando parte il gioco viene visualizzato il primo livello e le istanze presenti in esso prendono vita a causa delle azioni nei loro eventi di creazione.
Ci sono molte possibilità nel creare i livelli.
- Oltre che impostare un certo numero di proprietà e aggiungere le istanze degli oggetti puoi aggiungere sfondi, definireviste, e aggiungere tiles.
- Adesso tratteremo alcune impostazioni di base, l’inserimento di istanze di oggetti, e l’impostazione delle immagini di sfondo.
Per creare un livello, scegli Create Room dal menu Resources.
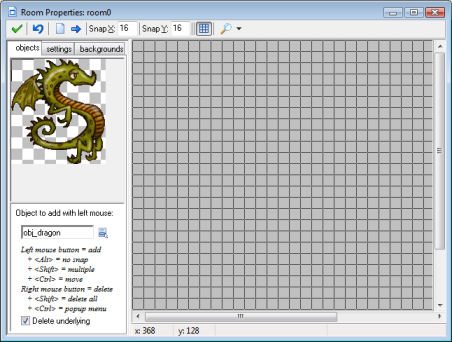
 Apparirà la finestra
Apparirà la finestra
In cima alla finestra c’è una barra degli strumenti.
- Su questa puoi specificare la dimensione delle celle nella griglia utilizzata per allineare gli oggetti.
- Inoltre puoi indicare se devono apparire o meno le linee della griglia, gli sfondi, ecc.
A volte è utile nascondere temporaneamente certi aspetti del livello.
Naturalmente le istanze degli oggetti che si stanno aggiungendo saranno tutte visualizzate aldilà dell’opzione di visualizzazione.
Ci sono inoltre dei pulsanti per pulire il livello da tutte le istanze o per spostarle di un certo numero di pixel.
- Usa numeri negativi per spostarle a sinistra o in alto.
Può esserti utile se decidi, per esempio, di allargare il livello. - Puoi anche posizionare delle istanze fuori dal livello, a volte risulta utile.
Infine c’è un pulsante Undo per annullare l’ultima modifica al livello e il pulsante OK per salvare i cambiamenti.
Per chiudere la finestra senza salvare le modifiche utilizza la X in alto a destra.
Infine le 3 icone in fondo ti permettono di zoomare, quindi di avvicinarsi / allontanarsi per osservare i particolari o tutto il livello.
L’icona in mezzo ti riporterà al livello di zoom normale facendoti vedere le cose con la risoluzione 1:1.
Potresti trovare più utile utilizzare la rotellina del mouse, girandola verso l’alto e verso il basso, per zoomare e permettendoti di passare più agevolmente da un punto all’altro.
Il pulsante centrale del mouse può essere utilizzato per spostarsi nel livello, questo è più semplice rispetto alle barre di scorrimento (…)
A sinistra ci sono 3 schede (5 in modalità avanzata)
objects
settings
backgrounds
Aggiungere istanze
A destra della finestra di progettazione dei livelli puoi vedere il livello attuale.
All’inizio è vuoto, con uno sfondo grigio.
 Per aggiungere istanze al livello prima seleziona la scheda objects, se non è già visibile
Per aggiungere istanze al livello prima seleziona la scheda objects, se non è già visibile
Poi seleziona l’oggetto che vuoi aggiungere cliccando sul pulsante con l’icona di menu (oppure cliccando sull’area dell’immagine a sinistra).
L’immagine dell’oggetto appare a sinistra.
Nota che se hai cambiato l’origine dell’immagine appare una croce su di essa.
Questa indica come l’istanza sarà allineata alla griglia.
Ora clicca con il tasto del mouse sull’area del livello a destra.
Apparirà un’istanza dell’oggetto e si aggancerà alla griglia.
Inoltre
- Se mantieni premuto il tasto Alt mentre posizioni l’istanza allora non si allinea alla griglia.
- Se mantieni premuto il tasto del mouse mentre trascini sul livello, la muovi al posto giusto.
- Se mantieni premuto il tasto Shift mentre premi e trascini, aggiungi più istanze.
- Con il tasto destro del mouse puoi eliminare istanze.
In questo modo specifichi il contenuto del livello.
Come noterai se posi un’istanza sopra un’altra, l’istanza originale scompare.
Normalmente questo è quello vuoi, ma non sempre.
Questo si può evitare deselezionando Delete underlying in basso a sinistra.
Se vuoi cambiare la posizione di un’istanza, mantieni premuto il tasto Ctrl e premi il tasto sinistro del mouse sull’istanza e rilascia il tasto.
Adesso puoi trascinarla verso una nuova posizione.
(Utilizza Alt per un posizionamento preciso.)
Se si mantiene premuto il tasto Ctrl mentre premi il tasto destro del mouse su un’istanza, appare un menu.
Da qui puoi eliminare l’oggetto, digitare una posizione precisa per l’istanza, oppure spostare l’istanza in primo piano o indietro.
Impostazioni del livello
 Ogni livello ha un certo numero di impostazioni che si possono cambiare cliccando sulla scheda settings.
Ogni livello ha un certo numero di impostazioni che si possono cambiare cliccando sulla scheda settings.
Name
Caption for the room
Questa etichetta è visualizzato nella barra del titolo della finestra quando il gioco è in esecuzione.
Width Height
Speed
Questa è il numero di passi al secondo.
Più alta è la velocità, più fluido è il movimento.
Ma ti servirà un computer più veloce per eseguirlo.
Impostazioni dello sfondo
Con la scheda backgrounds si specifica l’immagine di sfondo per il livello.
Si possono specificare anche sfondi multipli.
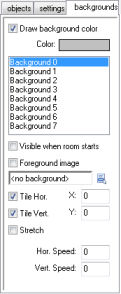
 La scheda appare come segue:
La scheda appare come segue:
In alto puoi vedere il colore per lo sfondo.
- Per cambiarlo cliccaci sopra.
- Il colore dello sfondo è utile soltanto se non si usa un’immagine di sfondo che copre tutto il livello.
- Altrimenti, meglio deselezionare l’opzione Draw background color perché provocherebbe solo una perdita di tempo.
In alto vedi una lista di 8 sfondi.
- Puoi definire ciascuno di essi ma quasi sempre te ne serviranno uno o due appena.
- Per definire lo sfondo, prima lo selezioni nella lista.
- Poi seleziona l’opzione Visible when room starts altrimenti non lo vedrai.
- Il nome dello sfondo diventerà grassetto quando è definito.
- Ora indica un’immagine di sfondo nel menu al centro.
Ci sono un certo numero di impostazioni che puoi cambiare.
Tile Hor.
Tile Ver.
X:
Y:
Stretch
Lo sfondo sarà scalato in modo da riempire l’intero livello.
Non sarà mantenuto il rapporto tra larghezza e altezza dell’immagine.
Hor. Speed:
Ver. Speed:
Meglio non usare lo scorrimento con uno sfondo stirato.
Il risultato sarebbe un po’ seghettato…
Foreground image
Chiaramente questa immagine dovrebbe essere parzialmente trasparente per essere di qualche utilità.