In fase di aggiornamento alla versione 3
Indice
- In breve – background – tile – coordinate colore
- Sostituzione – Parametri – Sostituzione – Ripetizione – Traslazione – Rotazione – Ribaltamento – Ridimensionamento – Stiramento – Brillantezza – Saturazione – Tonalità– Trasparenza – Ordine di valutazione dei parametri
Commento multilinea
/* ... */
commenti singola linea
// ... # ...
disegna un cerchio
CIRCLE []
disegna un quadrato
SQUARE []
disegna un triangolo (equilatero)
TRIANGLE []
trasla verso destra
x 1
trasla verso l’alto
y 1
ruota del numero di gradi specificato
r 30 rotate 30
ribalta rispetto all’asse specificato con un angolo
flip 30 TRIANGLE [ flip 180] // un triangolo con la punta verso il basso
stira rispetto agli assi, 0..+/-90, 0..+/-90
skew 30 0 SQUARE [ skew 30 0 ] // stira rispetto all'asse x
tonalità, colore, 0..360
hue 100 hue 0 // rosso hue 30 // arancio hue 60 // giallo
brillantezza, 0..1
b 0.5 brightness 0.5 b 0 // black b 1 // white
saturarazione, 0..1
sat 0.5 saturation 0.5 sat 1 // colore pieno sat 0.3 // colore slavato
trasparenza, 0..1
a 0.5 alpha 0.5 a 1 // colore pieno a 0.3 // trasparente
colore sfondo
background [ /* ... */ ] background [ b -1 ] // sfondo nero background [ a -1 ] // sfondo trasparente
direttiva di inclusione (senza parentesi angolari…)
import sorgente.cfdg
Con la direttiva background si specifica il colore dello sfondo per l’immagine. È facoltativa.
La forma più complessa prevede tutti i parametri per il colore
background [ alpha ... brightness ... hue ... saturation ... ]
Altrimenti sono applicati i valori di default che producono bianco opaco.
Alcuni valori sono di uso più frequente
background [ brightness -1 ] // nero opaco background [ alpha -1 ] // trasparente
Il colore di un’immagine dipende da 4 parametri secondo il sistema HSBA
- hue, [0, 360)
- saturation, [0, 1] [-1, +1]
- brightness, [0, 1] [-1, +1]
- alpha, [0, 1] [-1, +1]
Per hue il valore specificato viene aggiunto mentre per gli altri tre viene aumentato della percentuale?!
Una regola
rule FIGUREBASE{ /* ... */ }
specifica un elenco di nomi di figure primitive, eventualmente con parametri

startshape FIGUREBASE
rule FIGUREBASE
{
SQUARE{}
CIRCLE{x -1}
TRIANGLE{x +1}
}
oppure un elenco di regole, eventualmente con parametri
startshape FIGUREBASE
rule FIGUREBASE
{
FIGURA1{}
FIGURA2{}
FIGURA3{}
}
rule FIGURA1 { SQUARE{} }
rule FIGURA2 { CIRCLE{x -1} }
rule FIGURA3 { TRIANGLE{x +1} }
oppure sia nomi di figure che regole
startshape FIGUREBASE
rule FIGUREBASE
{
SQUARE{}
FIGURA2{}
}
rule FIGURA2
{
CIRCLE{x -1}
FIGURA3{}
}
rule FIGURA3
{
TRIANGLE{x +1}
}
I tre codici precedenti producono la stessa immagine…
ContextFree segue il percorso delle regole, a partire da quella specificata con startshape, e effettuando una sorta di sostituzione di ogni regola con la definizione corrispondente, continua finché ottiene una sequenza di specifiche di figure primitive che costituiscono il risultato finale.
Nel primo caso
FIGUREBASE{} ⇒ SQUARE{}
⇒ CIRCLE{x -1}
⇒ TRIANGLE{x +1}
Nel secondo
FIGUREBASE{} ⇒ FIGURA1{} ⇒ SQUARE{}
⇒ FIGURA2{} ⇒ CIRCLE{x -1}
⇒ FIGURA3{} ⇒ TRIANGLE{x +1}
Nel terzo
FIGUREBASE{} ⇒ SQUARE{}
⇒ FIGURA2{} ⇒ CIRCLE{x -1}
⇒ FIGURA3{} ⇒ TRIANGLE{x +1}
Se la chiamata di una regola ha dei parametri allora le alterazioni si ripercuotono a catena sulle chiamate successive

Il cerchio ha la dimensione, size, ridotta al 75% di quella del quadrato, il triangolo al 75% di quella del cerchio, quindi al 56,25% di quella del quadrato…
Analogamente per brightness aumenta la brillantezza del 33% ad ogni passo.
startshape FIGUREBASE
rule FIGUREBASE
{
SQUARE {}
FIGURA2{s 0.75 b 0.33}
}
rule FIGURA2
{
CIRCLE {}
FIGURA3{s 0.75 b 0.33}
}
rule FIGURA3
{
TRIANGLE{}
}
In pratica
FIGUREBASE{} ⇒ SQUARE{}
⇒ (s 0.75 b 0.33) FIGURA2{}
⇒ (s 0.75 b 0.33) CIRCLE{}
⇒ (s 0.75 b 0.33) FIGURA3{}
⇒ (s 0.75 b 0.33) (s 0.75 b 0.33) TRIANGLE{}
Il triangolo subisce gli effetti di due trasformazioni
(s 0.75 b 0.33) (s 0.75 b 0.33)
Si può ottenere lo stesso risultato con il codice seguente
startshape FIGUREBASE
rule FIGUREBASE
{
SQUARE {}
CIRCLE {s 0.75 b 0.33}
TRIANGLE{s 0.5625 b 0.44} // da controllare...
}
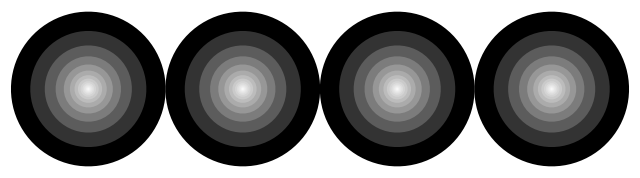
Quando si vuole ripetere la stessa figura più volte si può ripetere la chiamata, cambiando per esempio la proprietà x

startshape CERCHI4
rule CERCHI4
{
CERCHI1{}
CERCHI1{x +1}
CERCHI1{x +2}
CERCHI1{x +3}
}
rule CERCHI1
{
CIRCLE {}
CERCHI1{ s 0.75 b 0.2 }
}
Esiste la possibilità di indicare quante volte si vuole ripetere la chiamata e come cambiano le proprietà
startshape CERCHI4
rule CERCHI4
{
4*{x +1}CERCHI1{}
}
rule CERCHI1
{
CIRCLE {}
CERCHI1{ s 0.75 b 0.2 }
}
Quando il numero di ripetizioni è elevato questa possibilità aiuta a non commettere errori!

Confronta il codice seguente con l’originale!
startshape COLORE
rule COLORE
{
24*{r 15 hue 15 }SQUARE{ x +1 size 0.3 sat 1 b 1 }
}
A questo punto conviene approfittare della ripetizione: 360 volte con angolo 1°

startshape COLORE
rule COLORE
{
360*{r 1 hue 1 }SQUARE{ x 1.5 size 1 0.1 sat 1 b 1 }
}
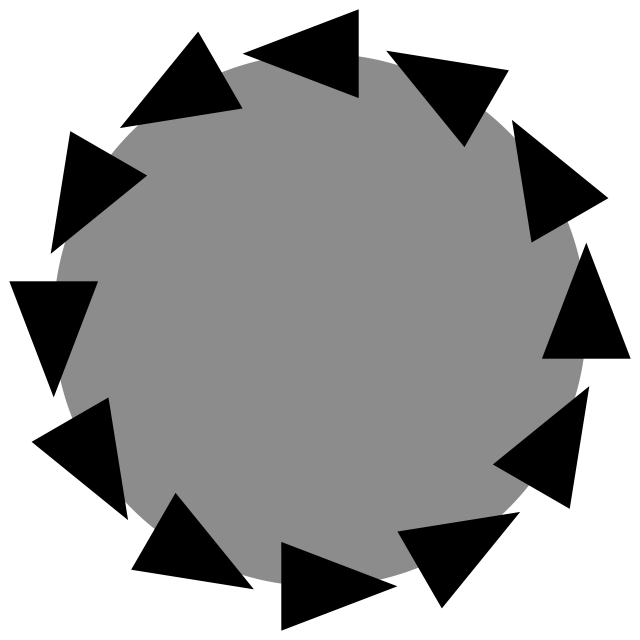
La semplicità con cui si possono posizionare le figure su una circonferenza permette spunti interessanti

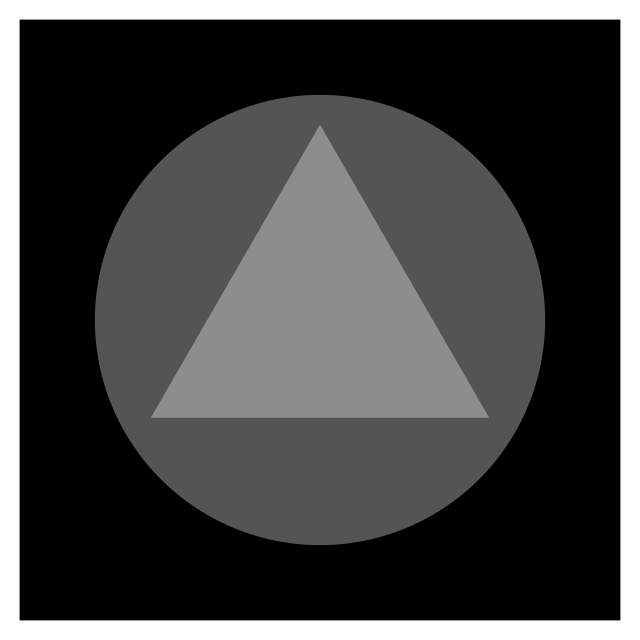
startshape RUOTARER
rule RUOTARER
{
CIRCLE { size 4 b 0.55 }
12*{r +30}TRIANGLE { x +2 size 0.66 1 }
}
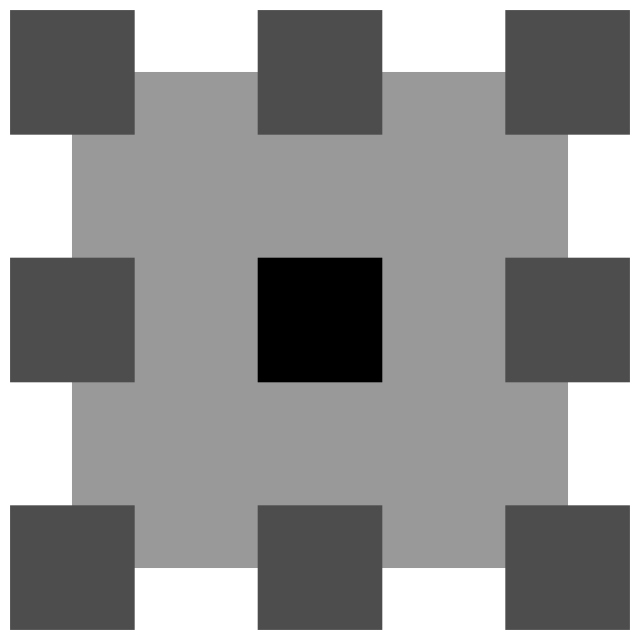
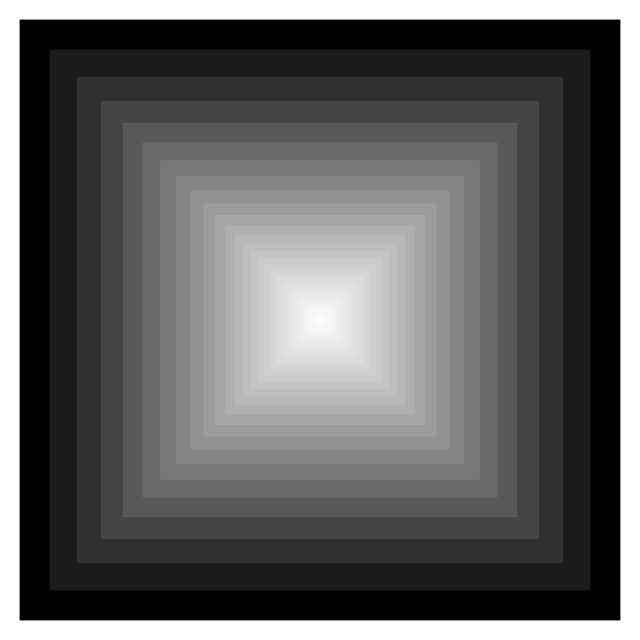
La figura primitiva è disegnata al centro in (0, 0) ma tramite i parametri x e y può essere traslata lungo i due assi

In questo esempio x e y assumono i valori -2 0 +2. L’ordinata non specificata vale 0.
startshape TRASLARE
rule TRASLARE
{
SQUARE { size 4 b 0.6 } // grigio chiaro, grande centrato
QUADRATI{ }
}
rule QUADRATI
{
SQUARE{ x -2 y -2 b 0.3 }
SQUARE{ y -2 b 0.3 }
SQUARE{ x +2 y -2 b 0.3 }
SQUARE{ x -2 b 0.3 }
SQUARE{ } // nero, al centro
SQUARE{ x +2 b 0.3 }
SQUARE{ x -2 y +2 b 0.3 }
SQUARE{ y +2 b 0.3 }
SQUARE{ x +2 y +2 b 0.3 }
}
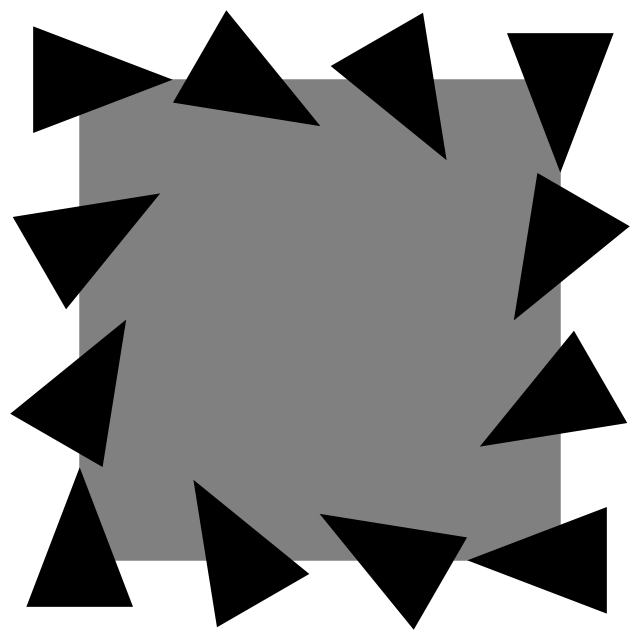
La figura può essere ruotata tramite il parametro rotate (rot, r)

Il quadrato è utilizzato per evidenziare la rotazione dei triangoli.
Il centro del triangolo è sempre sul lato.
startshape RUOTARE
rule RUOTARE
{
SQUARE { x 1.5 y 1.5 size 3 b 0.5 }
TRIANGOLI{}
}
rule TRIANGOLI
{
TRIANGOLO{ }
TRIANGOLO{ x +1 rotate +30 }
TRIANGOLO{ x +2 rotate +60 }
TRIANGOLO{ x +3 rotate +90 }
TRIANGOLO{ x +3 y +1 rotate +120 }
TRIANGOLO{ x +3 y +2 rotate +150 }
TRIANGOLO{ x +3 y +3 rotate +180 }
TRIANGOLO{ y +1 rotate -30 }
TRIANGOLO{ y +2 rotate -60 }
TRIANGOLO{ y +3 rotate -90 }
TRIANGOLO{ x +1 y +3 rotate -120 }
TRIANGOLO{ x +2 y +3 rotate -150 }
}
rule TRIANGOLO
{
TRIANGLE{ size .66 1 }
}
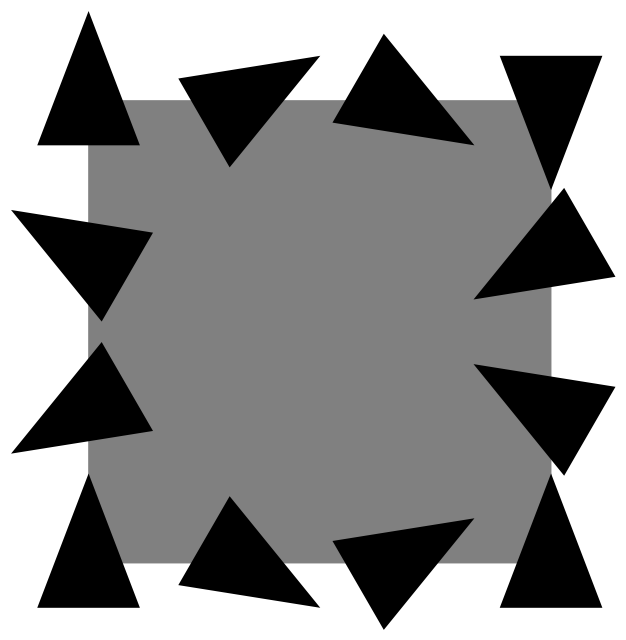
La figura può essere ribaltata rispetto a un asse passante per il suo centro e con l’angolo specificato dal parametro tramite flip (f )

Il quadrato è utilizzato per evidenziare la rotazione dei triangoli.
Il centro del triangolo è sempre sul lato.
startshape RIBALTARE
rule RIBALTARE
{
SQUARE { x 1.5 y 1.5 size 3 b 0.5 }
TRIANGOLI{}
}
rule TRIANGOLI
{
TRIANGOLO{ }
TRIANGOLO{ x +1 flip +30 }
TRIANGOLO{ x +2 flip +60 }
TRIANGOLO{ x +3 flip +90 }
TRIANGOLO{ x +3 y +1 flip +120 }
TRIANGOLO{ x +3 y +2 flip +150 }
TRIANGOLO{ x +3 y +3 flip +180 }
TRIANGOLO{ y +1 flip -30 }
TRIANGOLO{ y +2 flip -60 }
TRIANGOLO{ y +3 flip -90 }
TRIANGOLO{ x +1 y +3 flip -120 }
TRIANGOLO{ x +2 y +3 flip -150 }
}
rule TRIANGOLO
{
TRIANGLE{ size .66 1 }
}
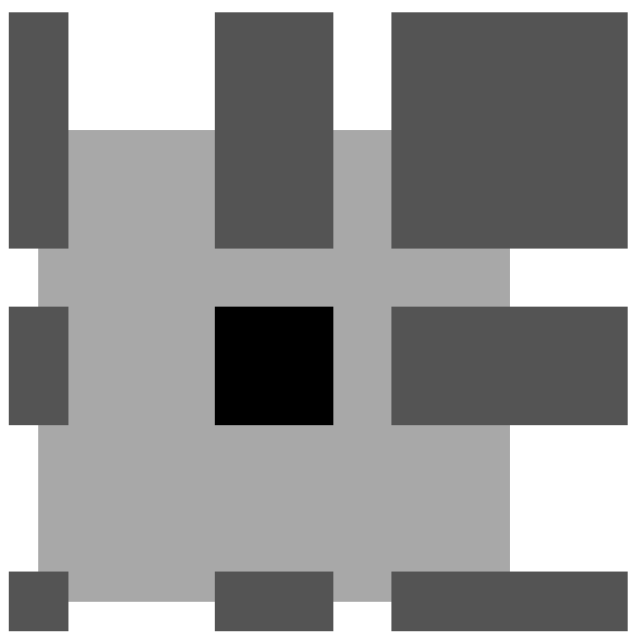
La figura può essere ridimensionata rispetto agli assi x e y tramite il parametro size

Il valore di default per il quadrato nero centrale è size 1 1.
Se compare un solo valore si riferisce a entrambe le dimensioni.
startshape SCALARE
rule SCALARE
{
SQUARE { size 4 b 0.66 }
QUADRATI{}
}
rule QUADRATI
{
SQUARE{ x -2 y -2 size 0.5 0.5 b 0.33 }
SQUARE{ y -2 size 1 0.5 b 0.33 }
SQUARE{ x +2 y -2 size 2 0.5 b 0.33 }
SQUARE{ x -2 size 0.5 1 b 0.33 }
SQUARE{ }
SQUARE{ x +2 size 2 1 b 0.33 }
SQUARE{ x -2 y +2 size 0.5 2 b 0.33 }
SQUARE{ y +2 size 1 2 b 0.33 }
SQUARE{ x +2 y +2 size 2 2 b 0.33 }
}
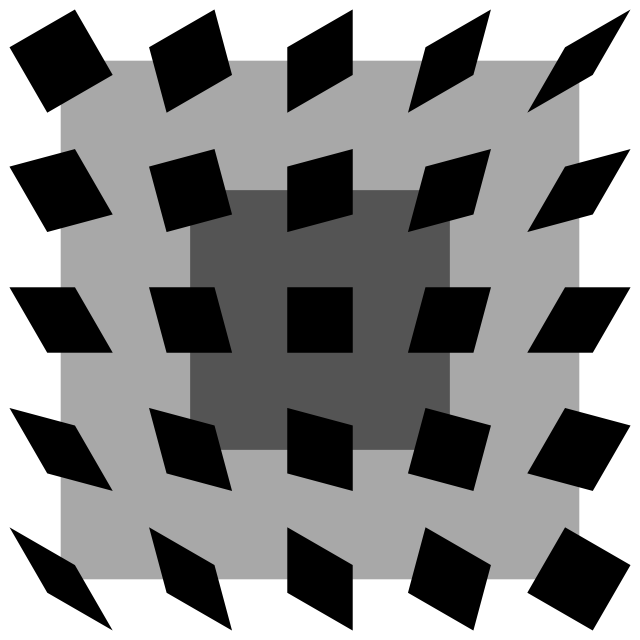
A partire da una figura primitiva si possono ottenere versioni deformate tramite il parametro skew

Il quadrato centrale subisce la stiratura con angoli di -30° -15° 0° +15° +30° per entrambi gli assi
startshape STIRARE
rule STIRARE
{
SQUARE { size 8 b 0.66 }
SQUARE { size 4 b 0.33 }
QUADRATI{ }
}
rule QUADRATI
{
SQUARE{ x -4 y +4 skew -30 +30 }
SQUARE{ x -2 y +4 skew -15 +30 }
SQUARE{ y +4 skew 0 +30 }
SQUARE{ x +2 y +4 skew +15 +30 }
SQUARE{ x +4 y +4 skew +30 +30 }
SQUARE{ x -4 y +2 skew -30 +15 }
SQUARE{ x -2 y +2 skew -15 +15 }
SQUARE{ y +2 skew 0 +15 }
SQUARE{ x +2 y +2 skew +15 +15 }
SQUARE{ x +4 y +2 skew +30 +15 }
SQUARE{ x -4 skew -30 0 }
SQUARE{ x -2 skew -15 0 }
SQUARE{ }
SQUARE{ x +2 skew +15 0 }
SQUARE{ x +4 skew +30 0 }
SQUARE{ x +4 y -2 skew +30 -15 }
SQUARE{ y -2 skew 0 -15 }
SQUARE{ x +2 y -2 skew +15 -15 }
SQUARE{ x -2 y -2 skew -15 -15 }
SQUARE{ x -4 y -2 skew -30 -15 }
SQUARE{ x -4 y -4 skew -30 -30 }
SQUARE{ x -2 y -4 skew -15 -30 }
SQUARE{ y -4 skew 0 -30 }
SQUARE{ x +2 y -4 skew +15 -30 }
SQUARE{ x +4 y -4 skew +30 -30 }
}
Note
- skew -30 +30 equivale a rotate +30
- skew +30 -30 equivale a rotate -30.
La figura può essere disegnata con brillantezza variabile da 0.0 a 1.0 tramite il parametro brightness o b

startshape BRILLANTEZZA
rule BRILLANTEZZA
{
SQUARE { }
BRILLANTEZZA{ size 0.9 brightness 0.1 }
}
Note
- Il primo quadrato ha brillantezza a 0, nero
- A ogni passo il valore aumenta del 10% fino a diventare 1, bianco.
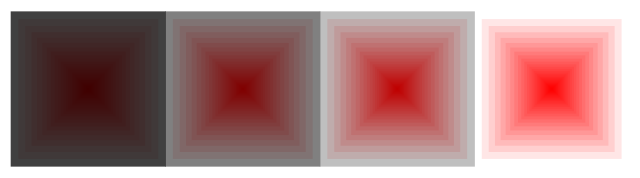
La figura può avere una saturazione di colore variabile da 0.0 a 1.0 tramite il parametro saturation o sat

In ogni quadrato il risultato dipende anche dal parametro brightness…
startshape SATURAZIONE
rule SATURAZIONE
{
SATURAZIONE1{ }
SATURAZIONE2{ x +1 }
SATURAZIONE3{ x +2 }
SATURAZIONE4{ x +3 }
}
rule SATURAZIONE1
{
SQUARE { b 0.25 }
SATURAZIONE1{ size 0.9 saturation 0.1 }
}
rule SATURAZIONE2
{
SQUARE { b 0.5 }
SATURAZIONE2{ size 0.9 saturation 0.1 }
}
rule SATURAZIONE3
{
SQUARE { b 0.75 }
SATURAZIONE3{ size 0.9 saturation 0.1 }
}
rule SATURAZIONE4
{
SQUARE { b 1 }
SATURAZIONE4{ size 0.9 saturation 0.1 }
}
Note
- Il valore di default per hue è 0, rosso
- brightness parte con 0, buio completo…
La figura può avere una tonalità di colore variabile da 0.0 a 360.0 tramite il parametro hue

La tonalità di colore dipende dall’angolo in gradi di una immaginaria ruota delle tonalità.
Tutti i quadrati hanno i parametri di colore saturation e brightness settati a 1 per avere colori saturi.
startshape COLORE
rule COLORE
{
QUADRATO [ rotate 0 x +1 hue 0 ] // rosso
QUADRATO [ rotate 15 x +1 hue 15 ]
QUADRATO [ rotate 30 x +1 hue 30 ]
QUADRATO [ rotate 45 x +1 hue 45 ]
QUADRATO [ rotate 60 x +1 hue 60 ] // giallo
QUADRATO [ rotate 75 x +1 hue 75 ]
QUADRATO [ rotate 90 x +1 hue 90 ] // verde
QUADRATO [ rotate 105 x +1 hue 105 ]
QUADRATO [ rotate 120 x +1 hue 120 ]
QUADRATO [ rotate 135 x +1 hue 135 ]
QUADRATO [ rotate 150 x +1 hue 150 ]
QUADRATO [ rotate 165 x +1 hue 165 ]
QUADRATO [ rotate 180 x +1 hue 180 ]
QUADRATO [ rotate 195 x +1 hue 195 ]
QUADRATO [ rotate 210 x +1 hue 210 ]
QUADRATO [ rotate 225 x +1 hue 225 ]
QUADRATO [ rotate 240 x +1 hue 240 ]
QUADRATO [ rotate 255 x +1 hue 255 ]
QUADRATO [ rotate 270 x +1 hue 270 ]
QUADRATO [ rotate 285 x +1 hue 285 ]
QUADRATO [ rotate 300 x +1 hue 300 ]
QUADRATO [ rotate 315 x +1 hue 315 ]
QUADRATO [ rotate 330 x +1 hue 330 ]
QUADRATO [ rotate 345 x +1 hue 345 ]
//QUADRATO [ rotate 360 x +1 hue 360 ]
}
rule QUADRATO
{
SQUARE{ size .33 saturation 1 brightness 1 }
}
Una figura può avere un certo grado di trasparenza per il suo colore tramite il parametro alpha che varia tra -1.0 e 0.0

I rettangoli di colore grigio e nero si intravedono attraverso i quadrati rossi semitrasparenti.
Il valore di default è 0, non trasparente.
I 5 quadrati hanno i parametri di colore saturation e brightness settati a 1 per essere di colore saturo.
startshape TRASPARENZA
rule TRASPARENZA
{
SQUARE { size 6 0.5 brightness 0.5 } // striscia grigia
SQUARE { y -0.5 size 6 0.5 } // striscia nera
QUADRATI{ }
}
rule QUADRATI
{
QUADRATO{ x -2 alpha -0.10 } // trasparenza al 10%
QUADRATO{ x -1 alpha -0.30 }
QUADRATO{ alpha -0.50 }
QUADRATO{ x +1 alpha -0.70 }
QUADRATO{ x +2 alpha -0.90 } // trasparenza al 90%
}
rule QUADRATO
{
SQUARE { saturation 1 brightness 1 }
}
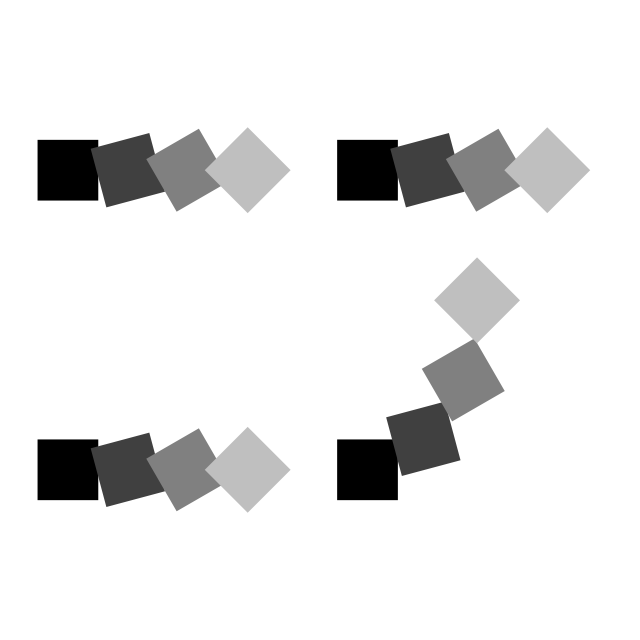
Ordine di valutazione dei parametri
I parametri possono essere racchiusi tra parentesi graffe oppure quadre.
L’ordine di valutazione dei parametri cambia e determina risultati diversi

Le parentesi graffe portano a un ordine di valutazione dei parametri fisso TRSSF
- translate
- rotate
- scale
- skew
- flip
mentre le parentesi quadre forzano la valutazione da sinistra a destra.
startshape VALUTAZIONE
rule VALUTAZIONE
{
VALUTAZIONE1{ }
VALUTAZIONE2{ x +5 }
VALUTAZIONE3{ y -5 }
VALUTAZIONE4{ x +5 y -5 }
}
rule VALUTAZIONE1
{
SQUARE { x +1 }
SQUARE { r 15 x +2 b .25 }
SQUARE { r 30 x +3 b .50 }
SQUARE { r 45 x +4 b .75 }
}
rule VALUTAZIONE2
{
SQUARE { x +1 }
SQUARE { x +2 r 15 b .25 }
SQUARE { x +3 r 30 b .50 }
SQUARE { x +4 r 45 b .75 }
}
rule VALUTAZIONE3
{
SQUARE [ x +1 ]
SQUARE [ x +2 r 15 b .25 ]
SQUARE [ x +3 r 30 b .50 ]
SQUARE [ x +4 r 45 b .75 ]
}
rule VALUTAZIONE4
{
SQUARE [ x +1 ]
SQUARE [ r 15 x +2 b .25 ]
SQUARE [ r 30 x +3 b .50 ]
SQUARE [ r 45 x +4 b .75 ]
}