La griglia diventa uno strumento da utilizzare in qualsiasi programma.
def griglia(passo=20, color0="white",color1="red",color2="pink", size1=2,size2=1):
def linea(x1,y1, x2,y2):
turtle.penup()
turtle.setposition(x1, y1)
turtle.pendown()
turtle.setposition(x2, y2)
W2 = turtle.window_width()//2 # Massima ascissa
H2 = turtle.window_height()//2 # ordinata
turtle.hideturtle()
turtle.speed(0)
turtle.bgcolor(color0)
turtle.pencolor(color1)
turtle.pensize(size1)
linea(-W2, 0,W2, 0)
linea( 0,H2, 0,-H2)
turtle.pencolor(color2)
turtle.pensize(size2)
for colonna in range(passo, W2, passo):
linea( colonna,H2, colonna,-H2)
linea(-colonna,H2,-colonna,-H2)
for riga in range(passo, H2, passo):
linea(-W2, riga,W2, riga)
linea(-W2,-riga,W2,-riga)
Alcuni esempi di chiamata della funzione
# Una griglia con passo 20, sfondo bianco, assi principali rossi (più spessi), griglia rosa
griglia()
# Come prima ma con passo 50
griglia(50)
# Una griglia con passo 10, sfondo rosa, assi principali neri (più spessi), griglia rossa
griglia(passo=10, color0="pink", color1="black", color2="red", size1=3)
Esempio

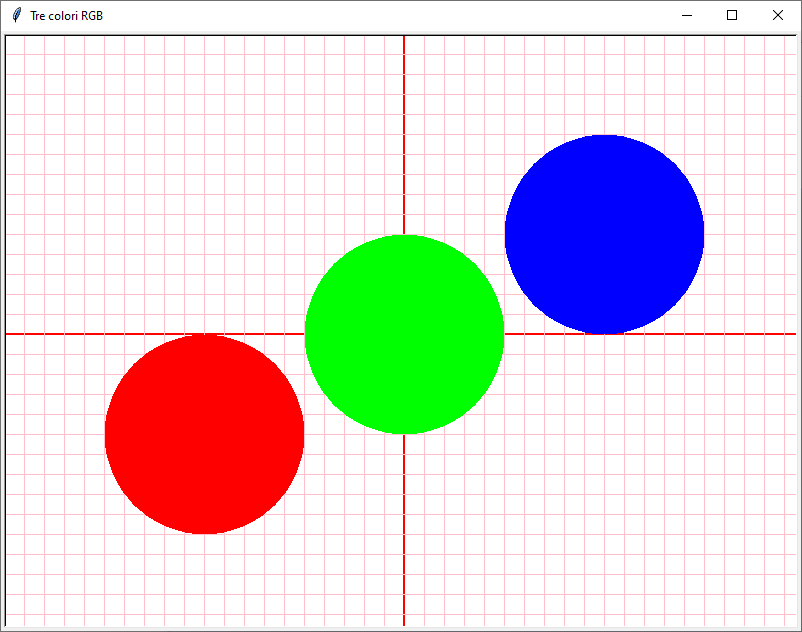
Dopo aver aperto la finestra grafica realizza la griglia e poi disegna tre cerchi in posizioni significative
import turtle
def griglia(passo=20, color0="white",color1="red",color2="pink", size1=2,size2=1):
def linea(x1,y1, x2,y2):
turtle.penup()
turtle.setposition(x1, y1)
turtle.pendown()
turtle.setposition(x2, y2)
W2 = turtle.window_width()//2 # Massima ascissa
H2 = turtle.window_height()//2 # ordinata
turtle.hideturtle()
turtle.speed(0)
turtle.bgcolor(color0)
turtle.pencolor(color1)
turtle.pensize(size1)
linea(-W2, 0, W2, 0)
linea(0, H2, 0, -H2)
turtle.pencolor(color2)
turtle.pensize(size2)
for riga in range(passo, H2, passo):
linea(-W2, riga,W2, riga)
linea(-W2,-riga,W2,-riga)
for colonna in range(passo, W2, passo):
linea( colonna,H2, colonna,-H2)
linea(-colonna,H2,-colonna,-H2)
turtle.setup(width=800, height=600) # Finestra grafica
turtle.title("Tre colori RGB")
griglia() # Griglia standard
turtle.penup() # Disegno a piacere
turtle.setposition(-200,-100); turtle.dot(200,"red")
turtle.setposition(0,0) ; turtle.dot(200,"lime")
turtle.setposition(200,+100) ; turtle.dot(200,"blue")