
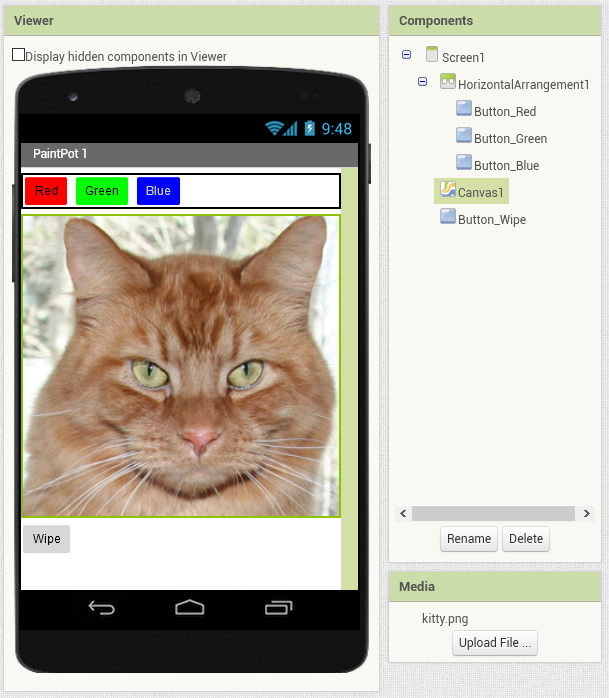
Componenti
| Componente | Proprietà | Valore | |
|---|---|---|---|
| Screen | Screen1 | Title | PaintPot 1 |
| Layout > HorizontalArrangement | HorizontalArrangement1 | Width | Fill parent |
| User Interface > Button | Button_Red | BackgroundColor | Red |
| Text | Red | ||
| User Interface > Button | Button_Green | BackgroundColor | Green |
| Text | Green | ||
| User Interface > Button | Button_Bue | BackgroundColor | Blue |
| Text | Blue | ||
| TextColor | White | ||
| Drawing > Canvas | Canvas1 | BackgroundImage | kitty.png |
| Height | 300 | ||
| Width | Fill parent | ||
| User Interface > Button | Button_Wipe | Text | Wipe |

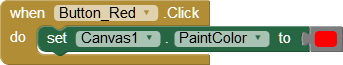
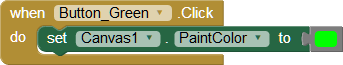
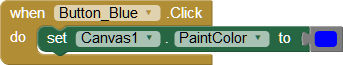
Blocchi
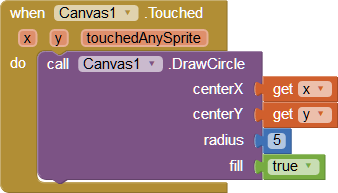
Cambiare il colore di Canvas



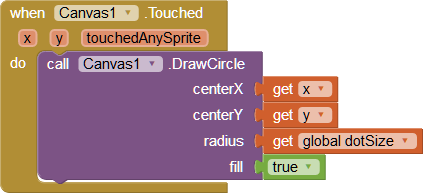
Touch: toccando la figura si disegna un cerchio di raggio 5, del colore precedentemente selezionato

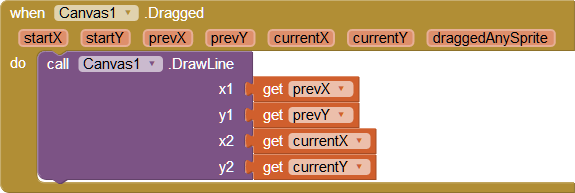
Drag: trascinando il dito sulla figura si ottiene una striscia colorata

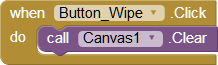
Wipe: pulisce tutti i disegni


Cambiare la dimensione dei cerchi colorati
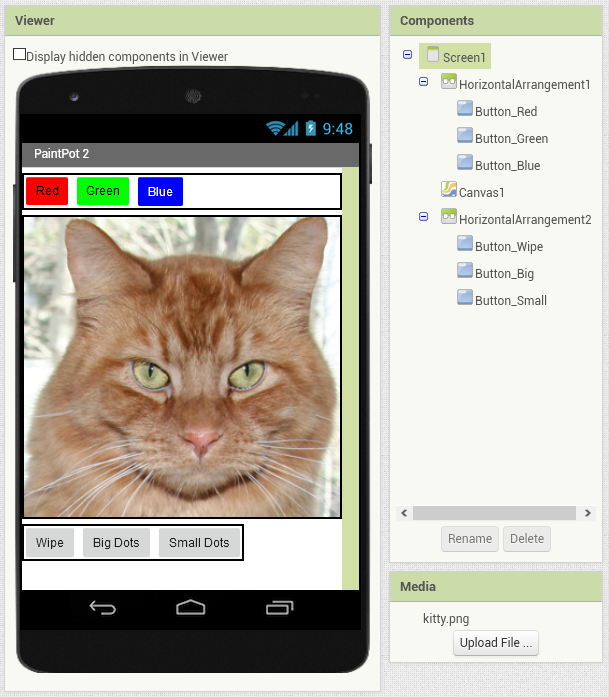
Componenti
| Componente | Proprietà | Valore | |
|---|---|---|---|
| Screen | Screen1 | Title | PaintPot 2 |
| Layout > HorizontalArrangement | HorizontalArrangement1 | Width | Fill parent |
| User Interface > Button | Button_Red | BackgroundColor | Red |
| Text | Red | ||
| User Interface > Button | Button_Green | BackgroundColor | Green |
| Text | Green | ||
| User Interface > Button | Button_Bue | BackgroundColor | Blue |
| Text | Blue | ||
| TextColor | White | ||
| Drawing > Canvas | Canvas1 | BackgroundImage | kitty.png |
| Height | 300 | ||
| Width | Fill parent | ||
| Layout > HorizontalArrangement | HorizontalArrangement2 | ||
| User Interface > Button | Button_Wipe | Text | Wipe |
| User Interface > Button | Button_Big | Text | Big Dots |
| User Interface > Button | Button_Small | Text | Small Dots |
Blocchi
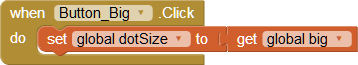
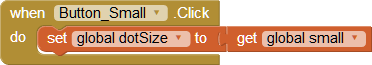
Tramite i 2 pulsanti Big… e Small… si imposta la variabile dotSize, il raggio dei cerchi.
Le dimensioni sono fissate tramite 2 variabili (costanti) globali.





Nel disegno del cerchio il raggio dipende dalla variabile globale dotSize


Cambiare l’immagine da truccare
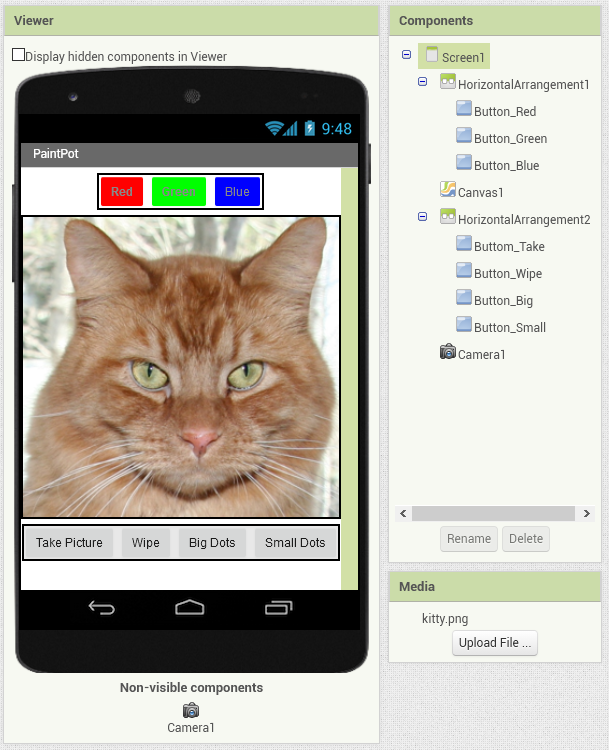
Componenti
| Componente | Proprietà | Valore | |
|---|---|---|---|
| Screen | Screen1 | AlignHorizontal | Center |
| Title | PaintPot | ||
| Layout > HorizontalArrangement | HorizontalArrangement1 | Width | Fill parent |
| User Interface > Button | Button_Red | BackgroundColor | Red |
| Text | Red | ||
| User Interface > Button | Button_Green | BackgroundColor | Green |
| Text | Green | ||
| User Interface > Button | Button_Bue | BackgroundColor | Blue |
| Text | Blue | ||
| TextColor | White | ||
| Drawing > Canvas | Canvas1 | BackgroundImage | kitty.png |
| Height | 300 | ||
| PaintColor | Red | ||
| Width | Fill parent | ||
| Layout > HorizontalArrangement | HorizontalArrangement2 | ||
| User Interface > Button | Button_Take | Text | Take Picture |
| User Interface > Button | Button_Wipe | Text | Wipe |
| User Interface > Button | Button_Big | Text | Big Dots |
| User Interface > Button | Button_Small | Text | Small Dots |
| Media > Camera | Camera1 |
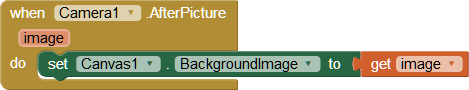
Blocchi
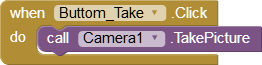
Tramite il pulsante Take Picture si aziona la fotocamera

La foto appena scattata diventa lo sfondo di Canvas

Vedi
- http://appinventor.mit.edu/explore/teach/paint-pic
- http://appinventor.mit.edu/explore/ai2/paintpot-part1
- http://appinventor.mit.edu/explore/ai2/paintpot-part2
- http://www.appinventor.org/content/ai2apps/simpleApps/paintPot2
- http://www.appinventor.org/apps2/paintpot2/paintpot2.pdf
???
- La dimensione dei cerchi e il loro colore non sono visibili finché non si disegna qualcosa: aggiungi la visualizzazione delle variabili
- La dimensione dei cerchi è fissata a 2 valori: aggiungi uno cursore per modificarla in modo continuo
- …
