
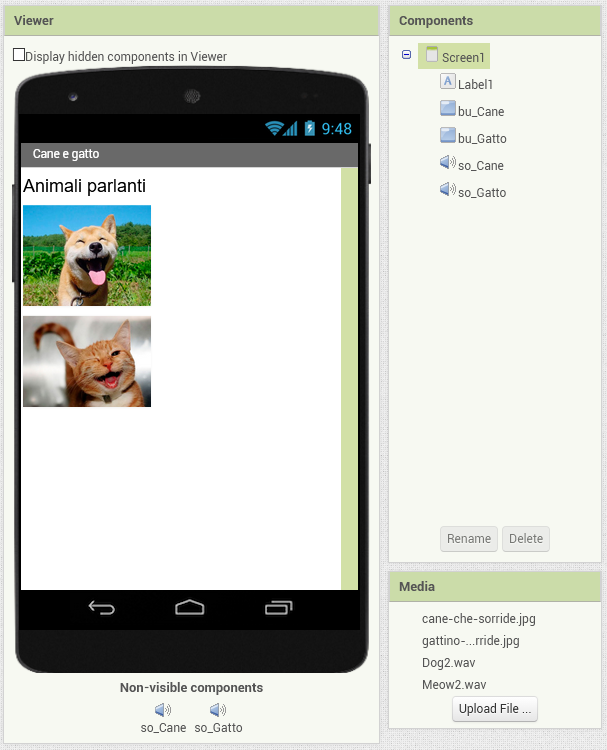
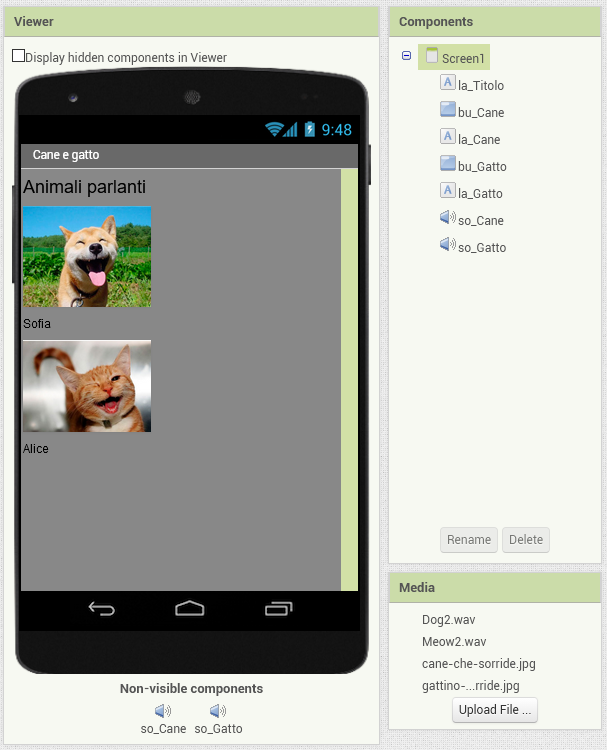
Componenti
| Componente | Proprietà | Valore | |
|---|---|---|---|
| Screen | Screen1 | Title | Cane a gatto |
| User Interface > Label | Label1 | FontSize | 20 |
| Text | Animali parlanti | ||
| User Interface > Button | bu_Cane | Height | 101 |
| Image | cane-che-sorride.jpg | ||
| Text | |||
| Width | 128 | ||
| User Interface > Button | bu_Gatto | Height | 92 |
| Image | gattino-che-sorride.jpg | ||
| Text | |||
| Width | 128 | ||
| Media > Sound | so_Cane | Source | Dog2.wav |
| Media > Sound | so_Gatto | Source | Meow2.wav |
Cerca 2 foto e 2 file audio di animali…
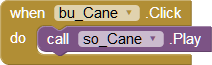
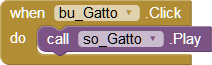
Blocchi
Un pulsante risponde al clic attivando il suono corrispondente



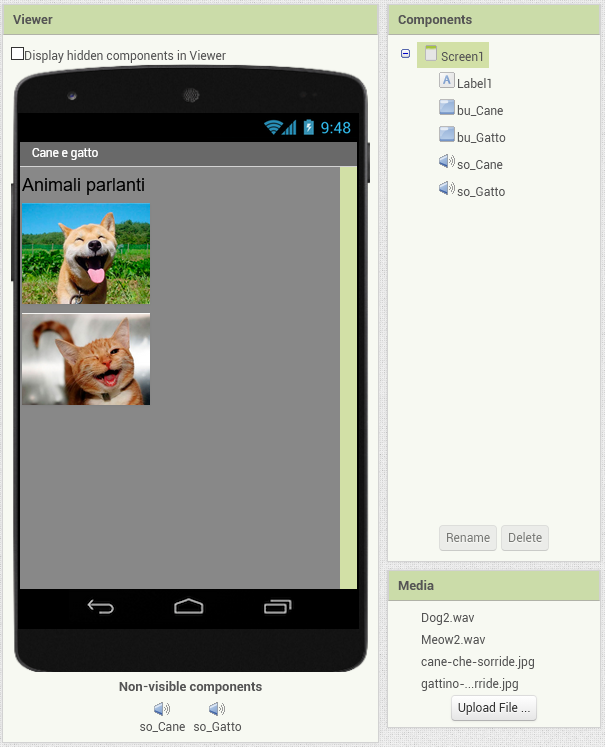
Colore di sfondo
Componenti
| Screen | Screen1 | BackgroundColor | Gray |

Etichette
Componenti
| Componente | Proprietà | Valore | |
|---|---|---|---|
| Screen | Screen1 | BackgroundColor | Gray |
| Title | Cane a gatto | ||
| User Interface > Label | la_Titolo | FontSize | 20 |
| Text | Animali parlanti | ||
| User Interface > Button | bu_Cane | Height | 101 |
| Image | cane-che-sorride.jpg | ||
| Text | |||
| Width | 128 | ||
| User Interface > Label | la_Cane | Text | Sofia |
| User Interface > Button | bu_Gatto | Height | 92 |
| Image | gattino-che-sorride.jpg | ||
| Text | |||
| Width | 128 | ||
| User Interface > Label | la_Gatto | Text | Alice |
| Media > Sound | so_Cane | Source | Dog2.wav |
| Media > Sound | so_Gatto | Source | Meow2.wav |
Cerca 2 foto e 2 file audio di animali…

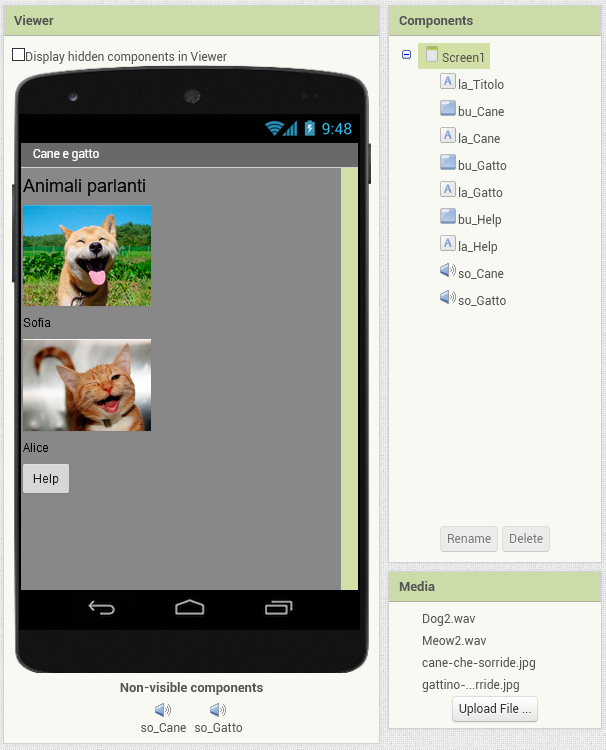
Pulsante e testo di Help
Componenti
| Componente | Proprietà | Valore | |
|---|---|---|---|
| Screen | Screen1 | BackgroundColor | Gray |
| Title | Cane a gatto | ||
| User Interface > Label | la_Titolo | FontSize | 20 |
| Text | Animali parlanti | ||
| User Interface > Button | bu_Cane | Height | 101 |
| Image | cane-che-sorride.jpg | ||
| Text | |||
| Width | 128 | ||
| User Interface > Label | la_Cane | Text | Sofia |
| User Interface > Button | bu_Gatto | Height | 92 |
| Image | gattino-che-sorride.jpg | ||
| Text | |||
| Width | 128 | ||
| User Interface > Label | la_Gatto | Text | Alice |
| User Interface > Button | bu_Help | Text | Help |
| User Interface > Label | la_Help | Text | |
| Media > Sound | so_Cane | Source | Dog2.wav |
| Media > Sound | so_Gatto | Source | Meow2.wav |
Cerca 2 foto e 2 file audio di animali…
Quando il pulsante Help viene attivato con un clic appare il contenuto dell’etichetta sottostante


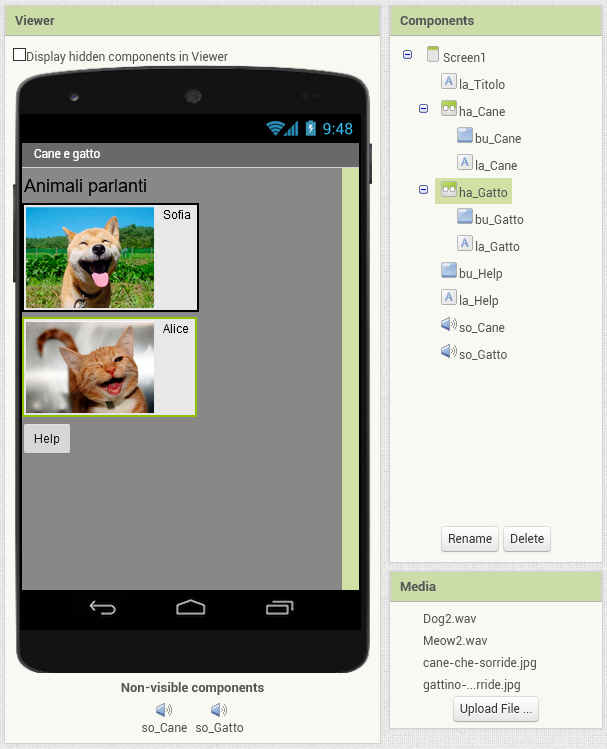
Disposizione orizzontale
Componenti
| Componente | Proprietà | Valore | |
|---|---|---|---|
| Screen | Screen1 | BackgroundColor | Gray |
| Title | Cane a gatto | ||
| User Interface > Label | la_Titolo | FontSize | 20 |
| Text | Animali parlanti | ||
| Layout > HorizontalArrangement | ha_Cane | ||
| User Interface > Button | bu_Cane | Height | 101 |
| Image | cane-che-sorride.jpg | ||
| Text | |||
| Width | 128 | ||
| User Interface > Label | la_Cane | Text | Sofia |
| Layout > HorizontalArrangement | ha_Gatto | ||
| User Interface > Button | bu_Gatto | Height | 92 |
| Image | gattino-che-sorride.jpg | ||
| Text | |||
| Width | 128 | ||
| User Interface > Label | la_Gatto | Text | Alice |
| User Interface > Button | bu_Help | Text | Help |
| User Interface > Label | la_Help | Text | |
| Media > Sound | so_Cane | Source | Dog2.wav |
| Media > Sound | so_Gatto | Source | Meow2.wav |
Cerca 2 foto e 2 file audio di animali…

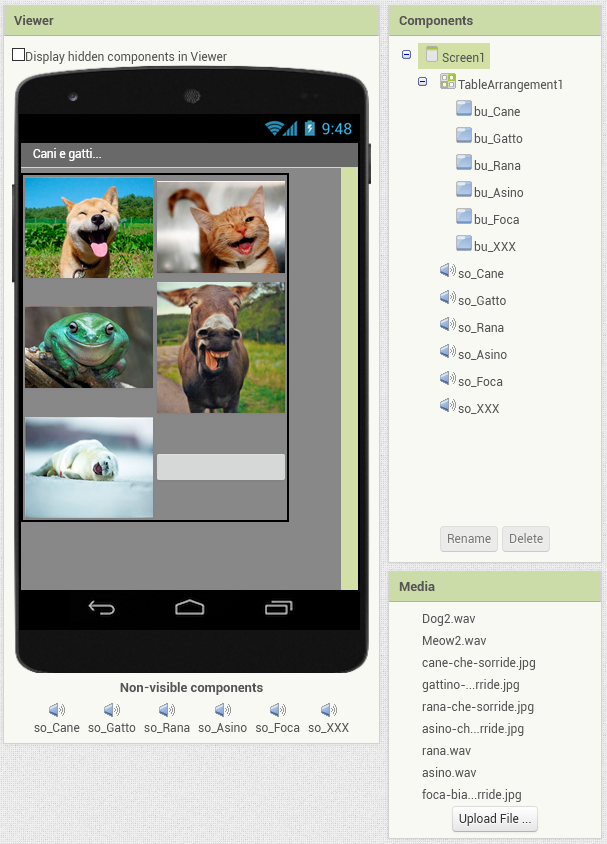
Disposizione in tabella 3×2
Componenti
| Componente | Proprietà | Valore | |
|---|---|---|---|
| Layout >TableArrangement | TableArrangement1 | Columns | 2 |
| Rows | 3 |
Disponi 6 pulsanti, associa immagini, suoni, blocchi corrispondenti…
Vedi: Libro di testo – Pagine 294…301
