
Un componente Slider è una barra di avanzamento, con cursore scorrevole.
Trascinando il cursore a sinistra o a destra si imposta la posizione e il valore.
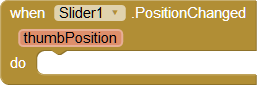
Durante il trascinamento del cursore, viene generato l’evento PositionChanged, che restituisce la posizione del cursore sulla barra.
La posizione può essere usata per aggiornare dinamicamente un attributo di un altro componente, come la dimensione del carattere di un componente TextBox o il raggio di un componente Ball.
Attributi
- ColorLeft
- ColorRight
Il colore della barra a sinistra/destra del cursore. - MaxValue
- MinValue
Il valore massimo/minimo del cursore. Una variazione del valore massimo/minimo comporta lo spostamento del cursore al centro del nuovo intervallo e la segnalazione di un evento PositionChanged. - ThumbPosition
La posizione del cursore sulla barra di scorrimento. Se il valore da impostare è maggiore/minore di MaxValue/MinValue allora assume il valore limite. - ThumbEnabled
Restituisce/imposta se il cursore è visibile sulla barra (vero/falso). - Visible
Restituisce/imposta se il componente è visibile sullo schermo (vero/falso). - Width
Lo spazio orizzontale occupato dal componente- Automatic, ?
- Fill parent, tutto lo spazio disponibile
- Pixels, il numero di pixel specificati
- Percent, la percentuale dello spazio disponibile
Eventi
- PositionChanged
Segnala che la posizione del cursore è cambiata e thumbPosition è la nuova posizione.

Metodi
Nessuno.